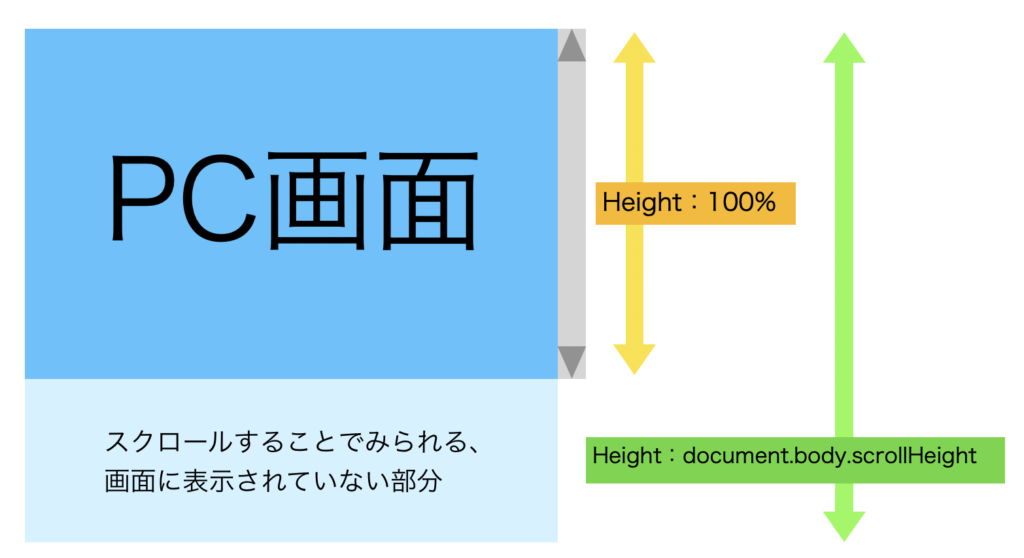
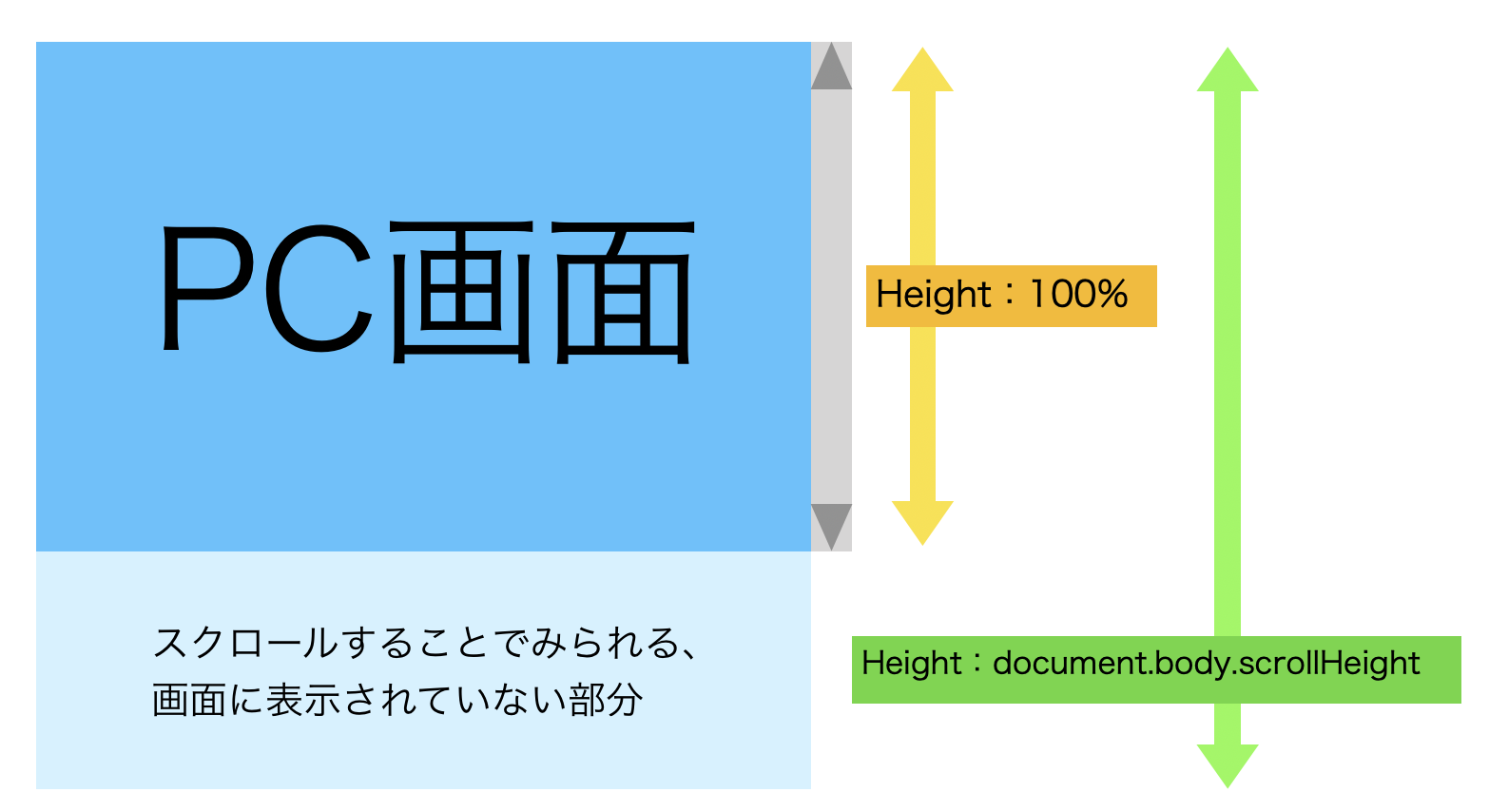
「width: 100%」だと、画面に表示されている部分の高さや幅を取得できるだけで、スクロール分を含めた画面の高さや幅を取得できない。
スクロールした先の画面に表示されていない部分も含めた高さや幅を取得するためには、「scrollHeight」「scrollWidth」を使用することで求められる。
使い方
document.body.scrollHeight
スクロールした分も含めた高さを求めたい場合は、「document.body.scrollHeight」を使用する。
height: document.body.scrollHeight上記コードで画面全体の高さを指定することができる。

document.body.scrollWidth
スクロールした分も含めた幅を求めたい場合は、「document.body.scrollWidth」を使用する。
height: document.body.scrollWidth同じように、上記コードで画面全体の幅を指定することができる。

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1978857b.6a6f2aad.1978857c.2f014391/?me_id=1213310&item_id=18371922&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F7808%2F9784774187808.jpg%3F_ex%3D240x240&s=240x240&t=picttext)



コメント