「HelloWorld」の文字を表示することが出来たら、次は色を変えたり、画像を導入したりして、画面をデザインしていきたいですよね?
まだ、「HelloWorld」が出力できていない人はぜひこちらのページを参考にしてもてください。
「【超初心者向け】Xcodeで「HellowWorld」を表示する方法!」
Xcodeの使い方から詳しく説明してあります。
今回は誰でも理解できるように、写真を使いながら背景色の変更方法や画像の導入方法を解説してきたいと思います。
背景色の変更方法
属性インスペクタを開く
急に属性インスペクタと言われても何のことかさっぱり分からないですよね…
指定した対象の状態や内部構造をを示す情報を一覧表示してくれるものをインスペクタといい、属性インスペクタは、選択した項目の背景色などを編集することができる場所のことを言います。
どこにあるかというと、画面右側の部分です。

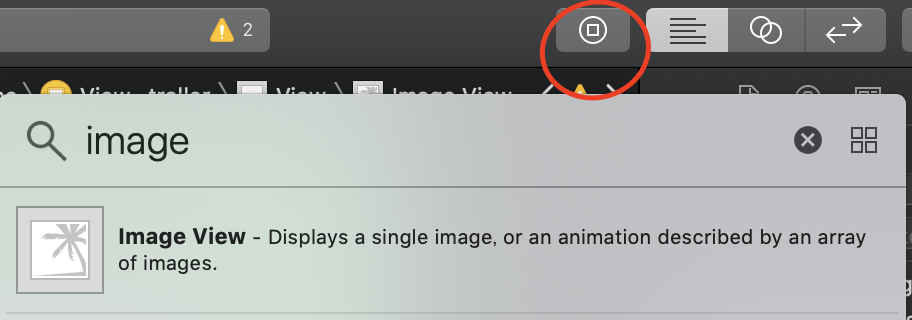
画面右側のユーティリティー領域の上にある、上の写真のようなアイコンが並んでいる部分から、赤丸をつけたアイコンを選択してください。

ちなみに、ユーティリティー領域はこの部分だよ。

編集したい部分を選択する
例えば、背景色を変更したい場合はiPhon画面上の何もないところを、ラベルの背景色を変更したい場合はラベルをクリックしてください。
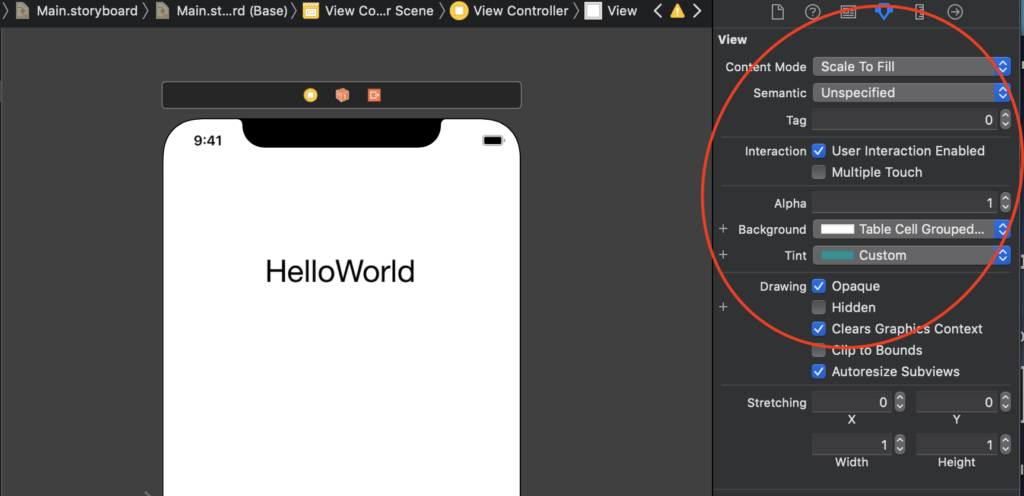
クリックすると、ユーティリティー領域が下の画像のようになります。

Backgroundの色を変更する
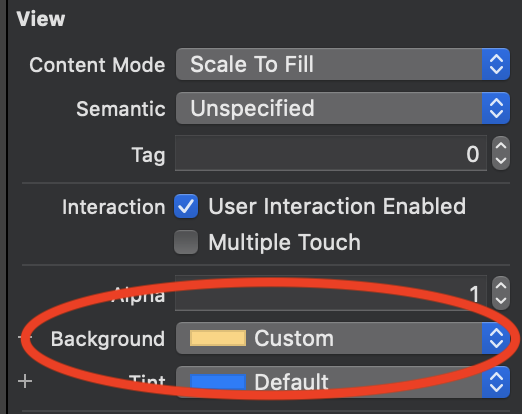
上の画像の赤丸で囲んだ部分を変更すれば、色を変えることが出来ます。
選択肢を変更すれば色を変えることが出来ますが、もっとオリジナリティのある色に変更したい人は、ここでの選択を「Custom」にしてください。
そうすることで、もっと自由に色を変えることが出来ます。
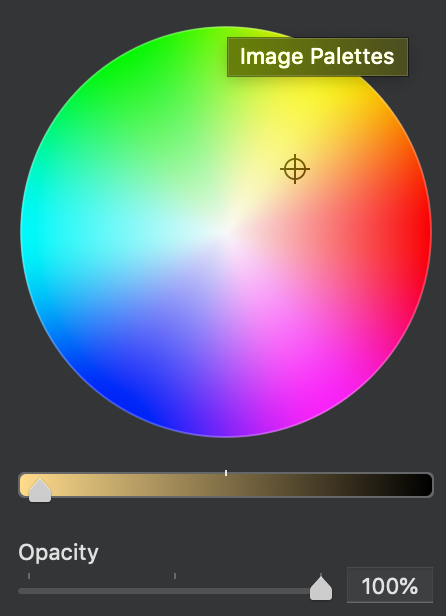
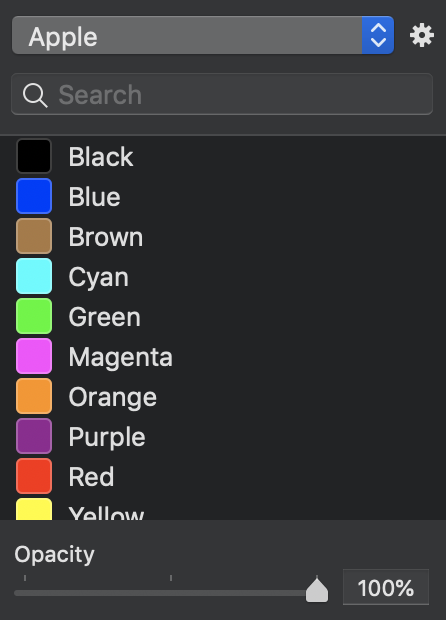
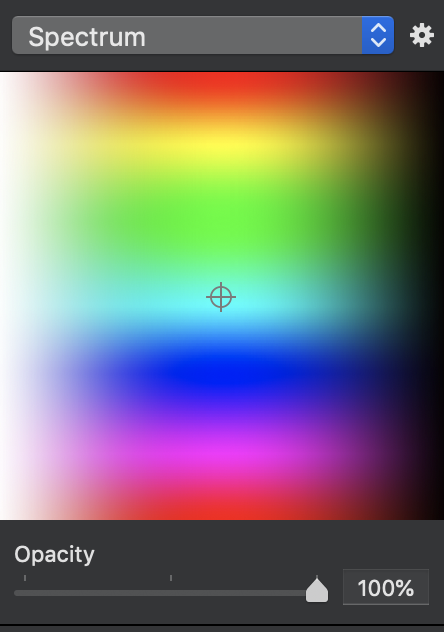
例えば、下のようなツールがあります。
このようなツールを使って、変更したい色をクリックすれば、背景色を変えることが出来ます。
画像の導入方法
では、続いて画像を表示する方法を見ていきましょう。
「Image View」を選択

赤丸で囲んだオブジェクトライブラリから「Image View」をドロップしてiPhon画面上に配置します。
画像をファイルに入れる

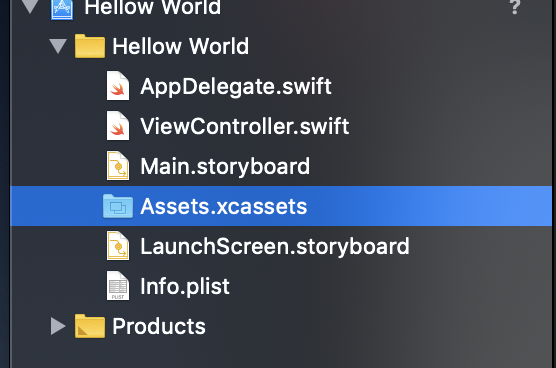
ImageViewに表示したい画像をファイルに登録するために、「Assets.xcassets」を開いてください。

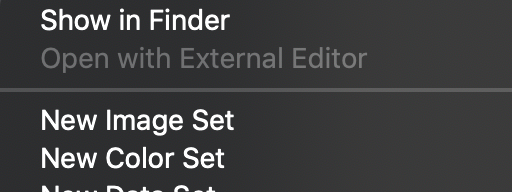
開くと、AppIconのファイルがあると思うので、その下の何もないところで右クリックをし、その中から「New Image Set」を選択します。
新しく出来たファイルに名前をつけてください。
今回は、「HelloWorld」とつけるとします。

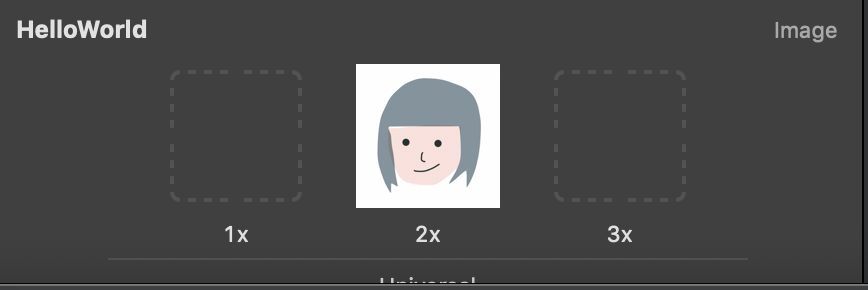
そして、次に登録したい画像を「写真」や「デスクトップ」などから、「2x」の上にある点線の四角の部分にドロップして置いてください。
これで、ファイルへの画像の登録は終了です。
「Image View」に画像を配置する
ImageViewを編集するために、「Main.storyboard」に戻ってください。
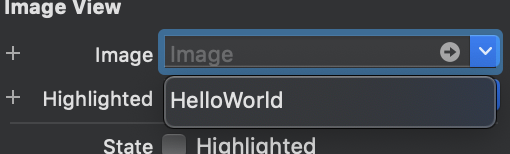
ImageViewを選択すると、ユーティリティー領域の一番上に「Image」を選択する部分が出てくると思います。

この、Imageの右側の下矢印を押すと、先ほど登録した画像のファイル名が出てくるので、それを選択してください。
今回だと、「HelloWorld」を選択します。
すると、先ほど登録した画像が、iPhon画面上に表示されると思います。
これで画像の導入の完了です。
まとめ
今回は、背景色の変え方と画像の導入方法を解説しましたが、これだけで今までの殺風景な画面から一気にデザイン性のある画面にしていきことができると思います。
画像をたくさん配置してみたり、色を変更してみたりして、画面のデザインを色々と試してもてはいかがでしょうか?







コメント